Chiunque abbia modo di cimentarsi per motivi professionali con Facebook nella creazione e gestione di pagine per i propri clienti, avrà avuto necessità di creare una tab personalizzata. A seguire trovate una semplice guida per realizzare una tab con una pagina statica HTML, adatta ad esempio per inserire una Netiquette nella pagina Facebook del nostro cliente.
Si parte!
Fare il login su Facebook con il proprio account
Collegarsi al sito https://developers.facebook.
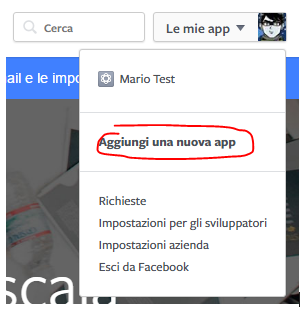
Da “Le mie app” in altro a destra, cliccare su “Aggiungi una nuova app”

Si aprirà una finestra nella quale inserire/selezionare:
- Il nome dell’app (può essere diverso dal nome del tab)
- Indirizzo email di riferimento dello sviluppatore (può essere diverso dall’email dell’utente con il quale si è effettuato il login su Facebook)
- La categoria alla quale appartiene l’app che vogliamo creare. Per una tab informativa (es.: Netiquette) da aggiungere alla nostra pagina Facebook, selezionare la categoria “Applicazioni per le pagine”
Al termine, cliccare su “Crea ID app”
Dalla schermata successiva cliccare prima su “Impostazioni” dal menu a sx, quindi su “Aggiungi piattaforma”.

Si aprirà una finestra, dalla quale va selezionato “Tab della Pagina”
Nella pagina precedente verrà aggiunto un nuovo pannello nel quale inserire le informazioni essenziali ovvero:
- il nome della cartella residente su un nostro sito (es: www.mediamorfosi.com/app/glammys/) che conterrà la pagina index.html da visualizzare all’interno della tab nella nostra pagina Facebook. Nota: il sito deve avere attivo il protocollo SSL ovvero deve essere raggiungibile tramite https://www.mediamorfosi.com/app/glammys/
- Il nome della tab (es: Netiquette)
- L’immagine della tab (111×74 pixel, JPG, GIF o PNG)
Nota: al momento della compilazione dei dati, la pagina HTML con il contenuto da visualizzare nella tab dovrà essere già stata creata e posizionata nella cartella che si indica nel modulo.
A questo punto, la nostra app è ancora in stato “Non disponibile” perché manca l’ultimo passaggio ovvero l’attivazione e contemporaneo collegamento alla pagina nella quale vogliamo visualizzare la tab.
Per quest’ultimo passaggio, l’attivazione avviene digitando questa stringa nella barra degli indirizzi del proprio browser:
www.facebook.com/dialog/pagetab?app_id=405171799817723&redirect_uri=https://www.mediamorfosi.com/app/glammys/
Le stringhe in rosso vanno sostituite con l’id della propria app (presente nella pagina “Impostazioni” della pannello Facebook Developer) e con la URL contenente la pagina index.html che vogliamo visualizzare nella tab.
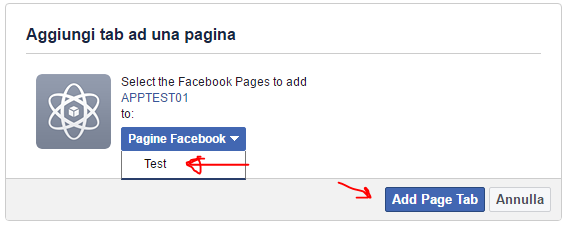
Si aprirà una finestra che consentirà di selezionare la pagina (tra quelle gestite) all’interno della quale far apparire la tab appena creata.

Ed ecco la nostra tab “Netiquette” all’interno della pagina “Test”.

Nota: una volta creata la tab, è possibile rimuoverla direttamente all’interno della pagina da “Impostazioni” > “Modifica pagina” > “Netiquette” > “Show Netiquette tab: OFF”.